Oceanic Hearts Mac OS
On a conclusive note we can say that Apple MainStage for Mac OS X is an impressive application which provides you a very wide variety of amazing tools that allows you to create professional sound effects and delivers heart stopping performances. Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for. Hearts Card Game is an advanced and customizable card game. The features and customizations in Hearts are numerous. Examples include - sounds, informative scoreboard, choice of card sizes, expandable card design folder, support for plugin-CPUs, rules options, aesthetic options, as well as game-state information such as statistics and a last-trick window.
The Material Theme plugin comes with a bunch of features tailored for an optimal experience. However, it is also highlyconfigurable to allow every one to customize it to their hearts content.
Themes and Color Schemes
Theme Switcher
The plugin comes prebundled with a set of themes interchangeables through the Theme Switcher.
There are many ways to invoke the Theme Switcher:
- From the IDE menu
Tools → Material Theme → Material Theme Chooser - From the Main Toolbar
- From the
Search Everythingdialog, typeMaterial Theme - From the
Quick Switchpanel (Ctrl + `) (Windows: Ctrl + ~)`

Or, since version 2.4.0, from the Settings at Settings → Appearance → Material Theme.
Note that this dropdown won’t show the External Themes.
The plugin comes prebundled with 17 themes:
Material Themes
These themes are based on the original themes, made by Mattia Astorino (@equinusocio)
- Darker
A pitch-black flat theme
- Palenight
A purplish flat theme
Other themes
Besides the Material Themes, there are other prebundled themes made by the community:
- Monokai pro
Theme based on the Monokai Pro Theme
- Github
Theme based on the GitHub UI
- Arc dark
Theme based on the Arc Dark GTK Theme
- One light
Theme based on the Atom One Light theme
- Solarized light
Solarized Light Theme
- Night owl
Theme based on Night Owl by Sarah Drasner
- Light owl
Theme based on Light Owl by Sarah Drasner
- Moonlight
Theme based on the Moonlight Theme by Atomiks
External Themes
This feature is only available for premium users.
The plugin also exposes an endpoint allowing plugin developers to create and bundle their own custom themes, just likeColor Schemes, Keymaps, Coding Styles and so on. To learn more about External Themes or how to create your own plugin,head to theExternal Themes section.
Once the external theme has been downloaded and installed, it should appear at the bottom of the Switcher
Custom Theme
This feature is only available for premium users.
Finally, there are the Custom Themes, which is the placeholder for the Custom Theme Settings, allowing you setyour own theme colors.
There are two options available, Custom Theme for themes based off the Darcula LaF, and Light Custom Theme basedoff the IntelliJ LaF.
See Custom Themes for more information.
Native Themes (since 5.0)
From version 5.0 the plugin now supports Native Themes as well, that is, themes using JetBrains theme API. When loading a native theme, the plugin will try to convert it into a Material Theme, thus allowing you to use the theme colors while using the Material Theme features such as the components, accent mode and so on.
You don’t need to do anything to make it work, simply download a native theme and select it, it will be automatically converted to a theme format supported by the plugin.
Examples:
Material Theme Settings
Settings Page
Some settings are only available for premium users.
You can configure many parts of the plugin features from the plugin settings. They are accessible within Settings→ Appearance → Material Theme → Settings.
Since version 2.4.0, the settings page has been remade to prevent overwhelming the user from the abundance ofcustomization options.
Now settings are differentiated between basic and advanced settings, they are grouped within tabs, and a ResetSettings button has been added for easy factory resetting.
Summary
Quick summary of all settings:
Main Settings:
- Selected Theme: Select a Material Theme skin (will not display External Themes)
- Contrast Mode: Add contrast to specific panels and components.
- High Contrast: Set a darker color of the backgrounds and lighter color of texts for more contrast
- Custom Accent Color: Set a custom accent color.
- Override Accent Color: Change the accent color accordingly to the selected theme
- Configure Custom Theme Colors: Open the settings page for the Custom Theme Colors.
Tab Settings:
- Active Tab Highlight Color: Customize the active tab’s indicator color
- Thickness: Set the active tab’s indicator thickness (works also for the Project View selected row)
- Uppercase Bold Tabs: Set the Editor Tabs in Bold Upper Case
- Tabs Height: Set a custom height for tabs (between 25 and 60 pixels)
- Tab Position: Customize the position of the tab highlighter
- Font Size: Control the size of the Editor Tabs (requires restart)
Compact Settings:
- Compact Status Bar: Reduce the height of the status bar (this is the default height)
- Compact Table Cells: Reduce the height of table headers and table cells
- Compact Dropdown Lists: Reduce the size of the dropdowns
- Compact Menus: Reduce the size of the menus
Icons Settings:
- Material UI Icons: Enable/Disable the Material UI icons
- Hide Icons: Hide file icons (depends on the Material Icons option)
- Monochrome Icons: Filter the IDE icons with a shade of the current theme’s primary color
- File Icons: Enable/Disable the Custom File Icons
- Folder decorators: Decorate special folders with custom icons.
- PSI Icons: Replace PSI Icons (class, interface, etc)
NOTE: Since 5.0, The Icons Settings have been moved to the Atom Material Icons plugin
Project View Settings:
- Custom Sidebar Height: Set a custom line height in Project View (min: 18, max: 30)
- Custom Tree Indent: Fine tune indent of Project View items (both left and right indent)
- Arrows Style: (This setting has been moved to the Atom Material Icons plugin since 5.0) - Change the style of the arrows in trees. Choices:
- Material: Chevron arrows
- Darcula: Triangle arrows
- Plus-Minus: Plus and Minus symbols
- Arrows: Regular arrows
- None: Hide the arrows
- Arrows Style: (This setting has been moved to the Atom Material Icons plugin since 5.0) - Change the style of the arrows in trees. Choices:
- Selected Indicator Style: Change the style of the indicator of the selected item in trees
- Border: Add a small border to the left
- Dot: Add a dot on the selected item
- None: Remove the indicator
- Thickness: Control the thickness of the indicator
- Custom Directories Style: Assign a specific style to directories. Can be configured from the Material File Colors settings page.
- Font Size: Fine tune the font size of the project trees (requires restart)
Component Settings:
- Uppercase buttons: Set the buttons’ texts to uppercase
- Outlined buttons: Use outline buttons instead of full buttons.
- Transparent Scrollbars: Enable/Disable transparency in scrollbars (requires restart)
- Accent Scrollbars: Set the color of the scrollbars to the accent color (requires restart)
- Accent Mode: Make components stand out by setting them in the accent color (buttons, tabs, selections…)
Features Settings:
- Material Fonts: Enable/Disable Material fonts (Roboto)
- Material File Status Colors: Enable/Disable the Material File Status Colors
- Material Wallpapers: Add a custom wallpaper per theme for the empty frame window.
- Project Frame Colors: Add a colored stripe on the top of each window for easier differentiation
- Striped Tool Windows: Set the new Striped Tool Windows Layout
Other Tweaks:
- Hollow Folders: (This setting has been moved to the Atom Material Icons plugin since 5.0) Enable/Disable the Hollow Folders in Project View.
- Colored Open Directories: Colorize open directories with the accent color
- Themed Title Bar: Colorize the title bar of the whole OS with the current theme’s background color (Mac-Windows only)
- Language Additions: Enable/Disable the Language Additions
Settings shortcuts
You can also quickly toggle some settings by using the Search Everywhere or the Command Panel functionality of the IDE. Simply press Shift-Shift and type Material Theme to get the list of available toggles.
Same goes for the Command Panel (Ctrl-Shift-A/Cmd-Shift-A).
You can also use the Keymap Editor to assign your own custom shortcuts to these toggles.
Settings File
Your current configuration is stored inside the IDE settings’ directory under the filename material_theme.xml. If forsome reason there are issues with the plugin, or you don’t manage to reset to a stable state, just delete this file andrestart the IDE.
See IDE Settingsfor more information.
Material Custom Theme
This feature is only available for premium users.
Aside from the bundled themes, you also have the ability to set up your own Material Theme. You can do so by selectingCustom Theme in the theme list, then customize the theme colors in the settings page at Settings → Appearance →Material Custom Theme Settings.
Once you set these colors, simply select the Custom Theme in the Material Theme Chooser and see your colors take effect.
See Custom Theme for more details.
Advanced Configuration
Here’s a list of the keys used in the configuration file (material_theme.xml) with their default values. If a key isn’t in your file, it means that it uses the default value.
Frequently Asked Questions
Q: I’ve installed the Material Theme, but the editor still shows me the Darcula theme?
A: The Theme Switcher is only replacing the theme of the whole IDE, not the editor itself. You can therefore have aseparate theme for the IDE and the Editor, for instance Palenight and Darker or even a custom Color Scheme.
Q: I’ve updated the IDE/plugin to a new version, and now I get an error about the plugin failing to initialize?
A: It could come from multiple issues, but it could simply be a problem with the settings not being compatible to thenew version. In that case, simply make a copy of the settings file, then delete the original file, and restart the IDE.
If the issue is gone, simply go back to the settings and go back to your previous configuration manually. If the issuepersists, please report it in the Issues Section.
Q: I’ve removed the plugin, and still the background image persists!
A: This is an issue hard to resolve, because the Custom Wallpaper function is using the Set Background imagefunction from the IDE behind the curtains. Therefore, removing the plugin might not remove the set image completely. Ifthat occurs, you can remove the image by opening the Command Panel (Cmd-Shift-A/Ctrl-Shift-A) and type Set Backgroundimage and then manually remove the image, or go into Settings → Appearance → Background Image.
Q: The dark title bar on Mac sticks as well! Update: since version 2.5.0, it doesn’t!
A: As for the Mac Title bar, it is triggered using the IDE Registry. Just open the Command Palette (Cmd-Shift-A) andtype Registry. Then you will see at the top the edited values. Simply press Revert to those you don’t want. Update2.5.0: The Dark Title Bar option is now moved inside the Appearance panel of the IDE, named Dark Window Headers (andcurrently contains the same problems as above). However, a new option Themed Title Bar have taken its place in theMaterial Theme Settings and allows you to completely theme the title bar.
Q: What is that analytics option? What data are collected?
A: This is an option to allow sending data to Material Theme servers about users’ configuration, usage and trends.These analytics will allow us to see which features are most used or least used, in order to prioritize development offeatures, or maybe notify users about specific features, to provide a better satisfaction. These data are completelyanonymous, and are not shared/sold to any third parties. If you want to stop sending data, simply turn off the option inthe material_theme.xml.
Q: The wizard idea was great! But I’ve made an error and the wizard won’t show up anymore!
A: The wizard will show only once and only when you don’t have the isWizardShown option set to true in the configfile. But you can reopen it by simply clicking on the action from the Material Theme Toolbar, in the Features menu.
Q: My settings are not persisted between my IDEs!
A: Yes, this is because third-party plugins are not (yet) synchronizeable by the Sync Settings feature. Therefore, you need to configure each IDE independently. However, since Look and Feels ARE synchronized, this can lead to inconsistencies between the look and feels, like for instance having Darcula instead of your chosen theme.
As a result, it is recommended to not rely too much on the Sync feature for now. Configure the two instances independently and try not to change settings too often.
NEW
Q: I use two computers and while everything is fine in the first one, when I check the second one it is completely messy, some windows are empty, or I am getting Darcula even though I configured Material Oceanic…
A: This is probably because you are using JetBrains’s Sync Settings feature. While this is a great feature when you have multiple computers, unfortunately it does not sync third party settings, and as a result settings from the plugin are not synchronized between machines. And since Themes/Look and Feels are indeed synchronized, this would cause some weird behaviors like the ones mentioned previously.
If you need to use Sync Settings, then I’ll suggest disabling the synchronization of look and feels/themes. Or use the Lite version of the plugin which should be working fine.
Q: Where have all the icons gone?
A: Since 5.0.0 all icons related settings have been moved to the Atom Material Icons plugin, another plugin developed by the Material Theme team. This is in order to encourage developers to develop Icon Themes, since the plugin is now free of icons.
Q: I’ve downloaded a theme from the Plugins Page, and now I’m seeing texts that are not themed, or checkboxes that are wrongly colored, etc…
A: This is because these are native themes, and such themes use the Theme API provided by JetBrains rather than the API used by the Material Themes. Even though the plugin tries to convert it to its own format, it won’t be as good as the originals. Still, it should be as similar as possible, so there shouldn’t be any critical issues. In that case, please report to the repository’s issues.
Q: I’ve bought a license, but I am still identified as a Free User!
A: That means that you didn’t activate your license yet. At the moment the only way to do it is to run the action to open the Registration Modal.
Please enable JavaScript to view the comments powered by Disqus.- Themes and Color Schemes
- Theme Switcher
- Material Theme Settings
- Settings Page
Download Ocean’s Heart for Mac OS:
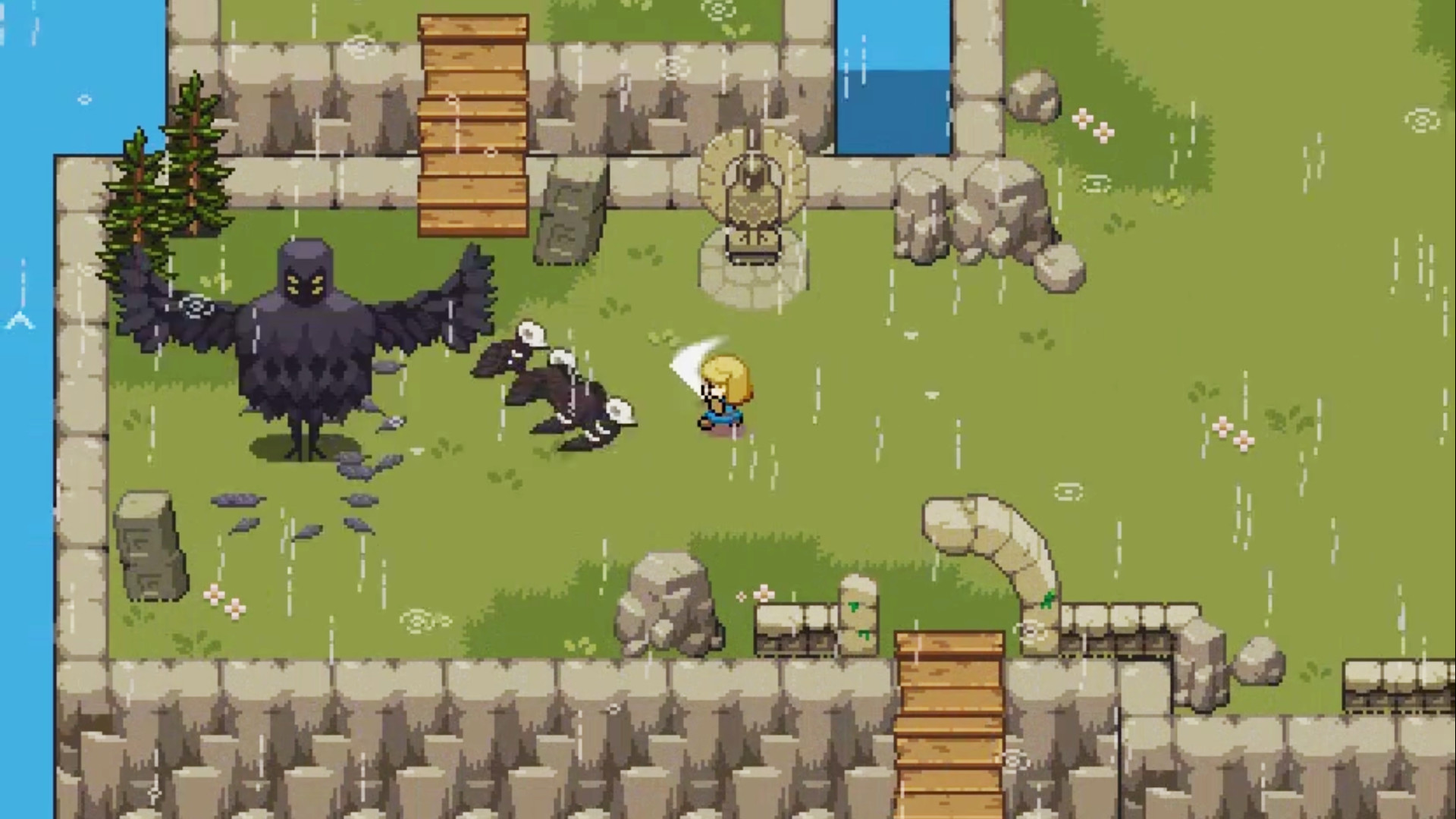
Ocean’s Heart is an action RPG featuring detailed pixel art with a heavy focus on exploration. In a lively world teeming with secrets and mysteries, Tilia sets out in search of her missing father. Follow the trail through the ruins of a flooded kingdom, shape the future of the current world, or keep your head down and focus on your own mission in this epic retro-inspired adventure!
Release Date: 21 Jan, 2021
Developer: Max Mraz
Publisher: Nordcurrent
Genre: Adventure, Indie, RPG
Explore a detailed and beautiful world, brimming with secrets hidden in misty forests, isolated mountain peaks, or saltwater marshes. Every area is filled with unique and meaningful sidequests, ancient mysteries, and dangers.
Battle fearsome monsters and wield various weapons and ancient magic to defeat or outmaneuver them. Search for special materials to upgrade your weapons until you’re demolishing monsters who once put up a fierce fight.
SYSTEM REQUIREMENTS:
– OS: 10.6 or later
– Processor: 1 GHz
– Memory: 200 MB RAM
– Graphics: OpenGL 3.0
– Storage: 250 MB available space
Oceanic Hearts Mac Os 11
Ocean’s Heart (2021) Mac Download Free Game for Mac OS X + Torrent!